Приветствую вас, господа MQL программисты!
Наверняка многих из вас раздражает стандартная система логирования в терминале MetaTrader 4. В логах сложно искать ошибки и различные значимые события, так как они сливаются со всеми остальными записями. И сегодня мы эту ситуацию постараемся исправить.
Сегодня мы напишем небольшую библиотеку в ООП стиле на языке mql4, которая позволит нам вести свои собственные логи чего угодно. В прошлом уроке мы учились обрабатывать html страницы в сети, а сегодня мы будем сами создавать html страничку, которая и будет служить нам логом. Мы создадим небольшой класс, который можно легко подключить к любому советнику, скрипту, индикатору.
Основными фишками нашего класса будет наличие функции снимка экрана с графиком и возможность настраивать пользовательские стили для различных типов сообщений, которых может быть неограниченное количество.
Типы файлов логов

С файлами формата html мы уже немного знакомы, но я бы хотел рассказать об общей структуре файла. Начинается файл всегда с тега <html>, что дает понять, что перед нами именно html файл разметки, а не, например, xml файл. Тег <html> парный, поэтому в самом конце документа его нужно закрыть тегом </html>.
Далее идет тег <head> … </head>. Внутри него, как правило, находятся ссылки на все подключаемые к документу файлы, а также различные метаданные. В нашем случае «голова» документа будет выглядеть так:
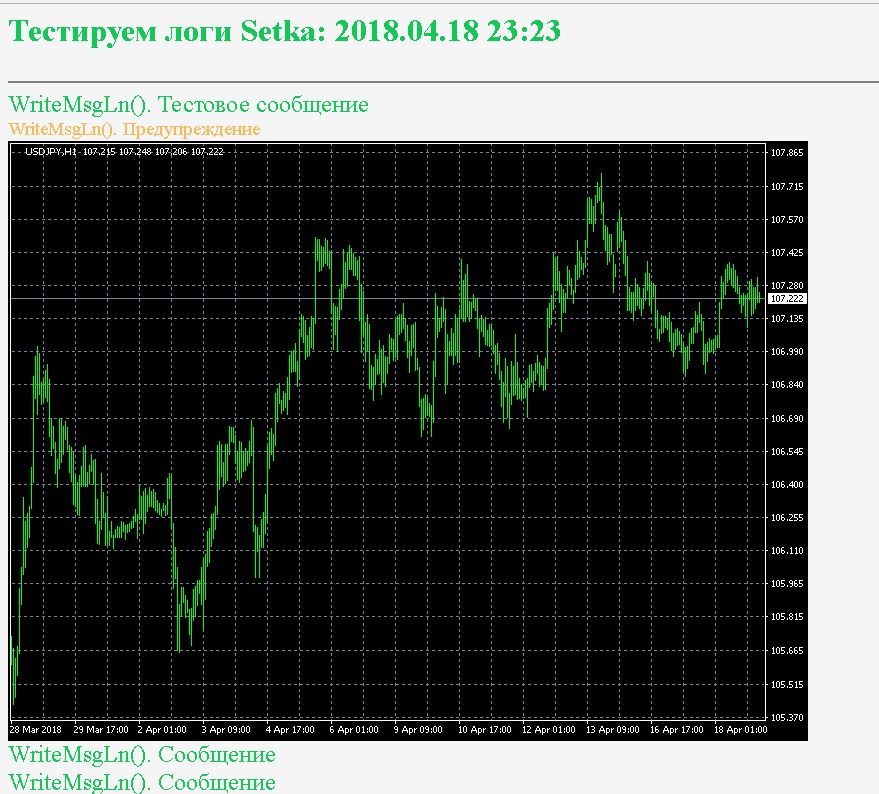
<head> <title> Тестируем логи Setka: 2018.04.18 23:23 </title> <link rel=stylesheet href= styles/default.css type=text/css> </head>
Как видите, мы подключаем файл стилей default.css. Файл может называться по-разному, мы будем его генерировать внутри класса.
Далее будет уже тело документа, ограниченное тегами <body> … </body>, в которое мы и будем писать наши сообщения и скриншоты.
Теперь давайте разберемся с файлом стиля css. CSS это язык стилей, определяющий отображение HTML-документов. Например, CSS работает со шрифтами, цветом, полями, строками, высотой, шириной, фоновыми изображениями, позиционированием элементов и многим другим. То есть, по сути, html разметка отвечает на вопрос о том, что должно быть в документе и где это должно быть расположено, тогда как css файл содержит информацию, как это все должно выглядеть. Наш css файл будет иметь следующий вид:
#body {
background-color: #F5F5F5;
}
#title {
font-size:200%; color: #00C853;
}
#text {
font-size: 150%; color: #00C853;
}
#error {
font-size: 180%; color: #D32F2F;
}
#warning {
font-size: 120%; color: #FFB74D;
}
Последние три тега #text, #error и #warning (стандартное сообщение, ошибка и предупреждение) отвечают за цвет сообщения и величину шрифта. Вы, безусловно, можете добавить сколько угодно своих стилей. Тег body отвечает за цвет фона, его тоже можно поменять по вкусу. Если вы хотите сделать ваш лог очень красочным и не уступающим современному дизайну интернет ресурсов, это тоже можно сделать. Достаточно получить базовые знания в html и css. В современном мире подобные навыки вам наверняка еще много раз пригодятся, а изучение займет всего пару недель.
Заключение

Как написать саму библиотеку я подробно рассказал в видеоуроке, а в заключение хотел бы подкинуть вам пару идей по использованию этой библиотеки. Так как это класс, никто не мешает вам в рамках одной программы использовать сколько угодно экземпляров класса. Поэтому вы можете писать несколько логов для одного советника, например. В один файл писать логирование сделок со скриншотами, в другом файле вести записи о дисконнектах, в третьем вообще собирать какие-то статистические данные. Также на базе данной библиотеки можно смастерить советник или скрипт, который будет вести автоматический дневник трейдера, заносить статистику по сделкам и выполнять скриншоты при открытии и закрытии позиций.
С уважением, Дмитрий аkа Silentspec
TradeLikeaPro.ru